Een artikeltje enkel voor de geeks onder ons 😉 Een van de dingen die ik heel erg praktisch vind in Microsoft Word is de mogelijkheid een meervoudige nummering te voorzien bij de verschillende titels. Daardoor kan je hoofdstukken en onderdelen ervan zoveel verplaatsen, invoegen, verwijderen als je wil, de nummering van de titels past zich automatisch aan. Het is iets wat ik miste bij het opmaken van webpagina’s maar wat blijkt … ik hoef dit helemaal niet te missen het kan en eigenlijk al vrij lang.
Het toverwoord is “counters” in CSS. De code hieronder is uitgebreid gedocumenteerd maar wie nog vragen heeft kan zeker bij mij terecht.
body {
counter-reset: niveau1;
// Op het hoogste niveau wordt een teller "niveau1" aangemaakt en op 0 gezet.
}
h1:before {
// Net voor elke "H1" ...
counter-increment: niveau1;
// Elke keer een H1 wordt ingevoegd wordt die teller met 1 verhoogd.
content: counter(niveau1);
// De teller wordt getoond.
display: table-cell;
// In een tabel cel
padding-right: 25px;
}
h1 {
counter-reset: niveau2;
// Telkens een H1 geplaatst wordt, wordt een tweede variabele aangemaakt en op 0 gezet.
display: table-row;
}
h2:before {
// Net voor elke H2
counter-increment: niveau2;
// Telkens een H2 geplaatst wordt, wordt de tweede teller met één verhoogd.
content: counter(niveau1)"."counter(niveau2);
// De teller van het eerste niveau én het tweede niveau worden geplaatst.
display: table-cell;
padding-right: 25px;
}
h2 {
counter-reset: niveau3;
// Bij het plaatsen van een H2 wordt een derde teller aangemaakt en op 0 gezet.
display: table-row;
}
h3:before {
// Net voor elke H3
counter-increment: niveau3;
// Telkens een H3 geplaatst wordt, wordt de derde teller met één verhoogd.
content: counter(niveau1)"."counter(niveau2)".".counter(niveau3);
// De teller van het eerste, tweede en derde niveau worden geplaatst.
display: table-cell;
padding-right: 2em;
}
h3 {
display: table-row;
}
Met dit stukje test-code …
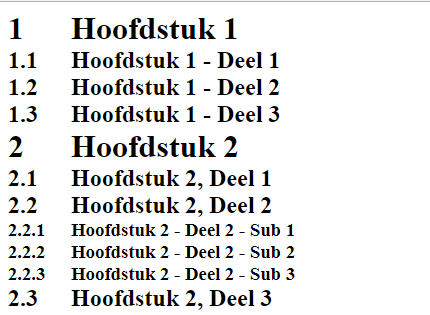
<body> <h1>Hoofdstuk 1</h1> <h2>Hoofdstuk 1 - Deel 1</h2> <h2>Hoofdstuk 1 - Deel 2</h2> <h2>Hoofdstuk 1 - Deel 3</h2> <h1>Hoofdstuk 2</h1> <h2>Hoofdstuk 2, Deel 1</h2> <h2>Hoofdstuk 2, Deel 2</h2> <h3>Hoofdstuk 2 - Deel 2 - Sub 1</h3> <h3>Hoofdstuk 2 - Deel 2 - Sub 2</h3> <h3>Hoofdstuk 2 - Deel 2 - Sub 3</h3> <h2>Hoofdstuk 2, Deel 3</h2> </body>
krijgen we dit resultaat …